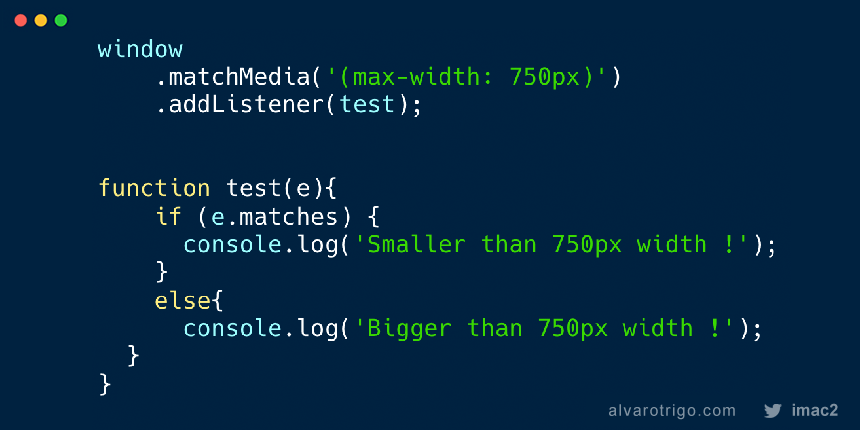
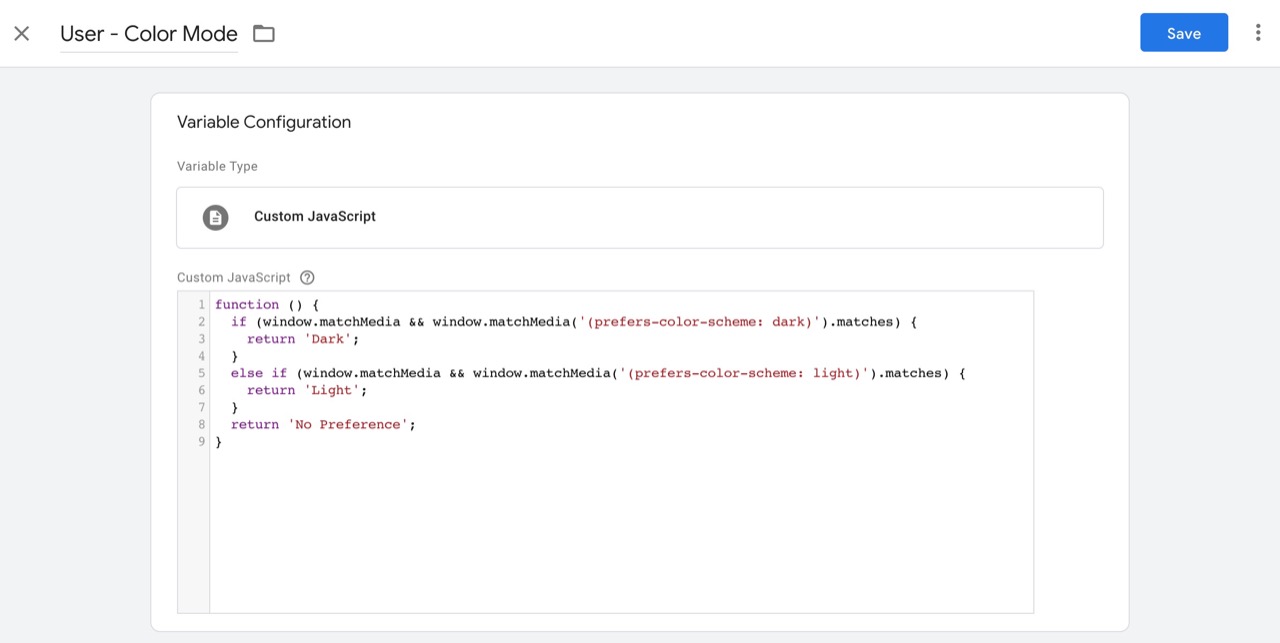
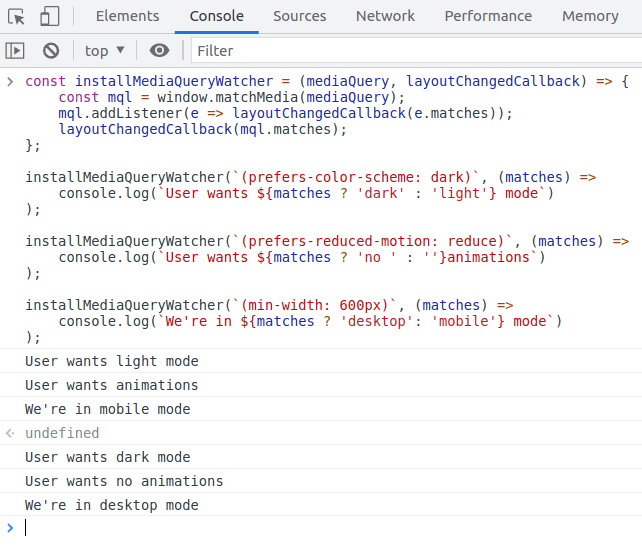
Detecting Screen Size and OS Dark Mode in JavaScript | by Aiman Rahmat | JavaScript in Plain English

NavigationDrawer - window.matchMedia is not a function in some scenarios using jest · Issue #783 · mlaursen/react-md · GitHub

How to implement dark mode with as little effort as possible on the web, iOS and Android. | UX Collective
css-contain] Similar to window.matchMedia(), Container Queries should have a similar method · Issue #6205 · w3c/csswg-drafts · GitHub
GitHub - tomhodgins/element-match-media: Parse media queries from the context of an element. Like window.matchMedia() but for HTML elements.